Page Selector¶
- class Nos\Page\Renderer_Selector¶
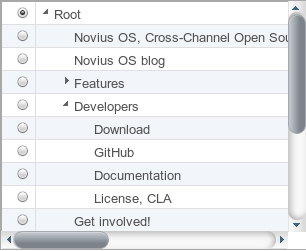
- Extends Nos\Renderer.This renderer is used to pick a page.It displays a tree of the pages with radio buttons.

Configuration¶
- property Nos\Page\Renderer_Selector::$input_name¶
Name for the radio input.
- property Nos\Page\Renderer_Selector::$multiple¶
Set to true if you want to select multiple pages. Default false.
- property Nos\Page\Renderer_Selector::$selected¶
An array, or an array of array iff multiple is true, containning:
id: Pre-selected page id (value). model: Nos\Page\Model_Page
- property Nos\Page\Renderer_Selector::$treeOptions¶
Array
Context: Context of the pages displayed in the page selector.
- property Nos\Page\Renderer_Selector::$height¶
Height of the renderer. Default is 150px.
- property Nos\Page\Renderer_Selector::$width¶
Width of the renderer. Default is none.
Methods¶
- Nos\Page\Renderer_Selector::renderer($renderer)¶
Parameters: - $renderer (Model) – Array the attributes.
Returns: The <input> tag with JavaScript to initialise it
Displays a page selector renderer in a standalone manner.
Example¶
Adding a page in a CRUD form configuration:
<?php
return array(
'label' => __('Location:'),
'renderer' => 'Nos\Page\Renderer_Selector',
'renderer_options' => array(
'height' => '250px',
),
);
Displaying a media selector:
<?php
echo Nos\Page\Renderer_Selector::renderer(array(
'input_name' => 'my_page',
'selected' => array(
'id' => 2, // ID of the previously selected page
),
'treeOptions' => array(
'context' => 'main::en_GB',
),
'height' => '250px',
));