Date Time Picker¶
- class Nos\Renderer_Datetime_Picker¶
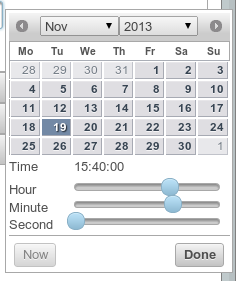
- Extends Nos\Renderer.This renderer is used to pick a date and time.It’s based on jQuery UI Date Time Picker addon.

Configuration¶
- property Nos\Renderer_Datetime_Picker::$wrapper¶
HTML string to wrap the <input> + the generated image to open the datetimepicker
- property Nos\Renderer_Datetime_Picker::$format¶
(Default: datetime). Format saved and displayed : date or datetime
New in version chiba.2.2.
- property Nos\Renderer_Datetime_Picker::$null_allowed¶
(Default: false). Set to true if the date can be null.
New in version chiba.2.3.
- property Nos\Renderer_Datetime_Picker::$datetimepicker¶
Options for the datepicker widget used to render the UI. See the jQuery UI documentation for all available options.
Default values below:
showOn: both buttonImage: static/novius-os/admin/novius-os/img/icons/date-picker.png buttonImageOnly: true autoSize: true hiddenTimeFormat: HH:mm:ss hiddenDateFormat: yy-mm-dd dateFormat: HH:mm:ss timeFormat: HH:mm dateFormat: dd/mm/yy altFieldTimeOnly: false showButtonPanel: true changeMonth: true changeYear: true showOtherMonths: true selectOtherMonths: true gotoCurrent: true firstDay: 1 showAnim: slideDown
- property Nos\Renderer_Datetime_Picker::$mysql_input_format¶
(Datetime default: %Y-%m-%d %H:%M:%S, Date default: %Y-%m-%d). Defines how to decode input value
New in version chiba.2.2.
- property Nos\Renderer_Datetime_Picker::$mysql_store_format¶
(Datetime default: mysql, Date default: mysql_date). Defines how to store value in the database
New in version chiba.2.2.
- property Nos\Renderer_Datetime_Picker::$plugin¶
(Datetime default: datetimepicker, Date default: datepicker). Defines which jquery ui plugin to call on the form input
New in version chiba.2.2.
Methods¶
- Nos\Renderer_Datetime_Picker::renderer($renderer)¶
Parameters: - $renderer (Model) – HTML attributes (name, class, id, value, etc.), with a special key renderer_options
Returns: The <input> tag with JavaScript to initialise it
Displays a date time picker in a standalone manner.
Example¶
Adding a date time picker in a CRUD form configuration:
<?php
return array(
'label' => '',
'renderer' => 'Nos\Renderer_Datetime_Picker',
'renderer_options' => array(
'datepicker' => array(),
'wrapper' => '<div class="datetimepicker-customwrapper"></div>',
),
);
Displaying a date time picker:
<?php
echo Nos\Renderer_Datetime_Picker::renderer(array(
'name' => 'my_datetime',
'class' => 'some_class',
'value' => '2013-02-13',
'renderer_options' => array(
'datetimepicker' => array(),
'wrapper' => '<div class="datetimepicker-customwrapper"></div>',
),
));